How to use Same Style to the Multiple Class in CSS
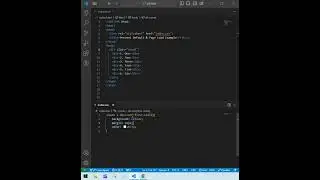
In CSS, applying the same style to multiple classes is achieved by listing the classes separated by commas in a single style rule. This approach allows you to define a set of styles once and apply them to different classes. When you use this method, all elements with any of the specified classes will receive the same styling. This technique is useful for ensuring consistency and reducing redundancy in your CSS, making your code more maintainable and efficient.
Here are the keywords and titles without double quotes:
css multiple class styling techniques
applying uniform styles to multiple css classes
efficiently styling multiple classes in css
how to use comma-separated selectors in css
css best practices for shared styles across classes
managing consistent styles with multiple css classes
streamlining css with multiple class selectors
simplifying css with grouped class selectors
optimizing css for multiple class styling
css tips: applying the same styles to different classes