The 'window.parent' property | JavaScript DOM Tutorial
By using the window.parent property in JavaScript you are able to access the Window object associated with the parent (or containing) HTML page. This property will give you a Window object.
You will commonly see this property be used with IFrames' as a way for the embedded HTML page (or script) to access methods, properties or data from its parent HTML page. This can be used to make a generic IFrame structure that is able to load different data dynamically depending on the content provided by its parent. This is quite useful for web applications.
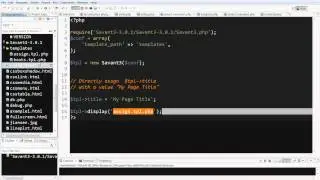
In this video I go over a simple example of how this works with an IFrame and how we are able to embed some text from a parent HTML page into a paragraph tag of the child, embedded IFrame HTML page.
For more info, check this out:
https://developer.mozilla.org/en-US/d...
Follow me on Twitter @dcode!
If this video helped you out and you'd like to see more, make sure to leave a like and subscribe to dcode!